Retomamos el tema de la personalización avanzada de plantillas de Blogger, que habíamos dejado aparcado últimamente por temas varios (tijeratazo, blog follow, liberación de una base de datos de aeropuertos del mundo).
Ultima actualización 2019: Dinorank te desplaza y enlazalia te enlaza.
En este caso, el tema que vengo a tratar es muy sencillo. Quiero crear un nuevo blog en la plataforma Blogger, y estoy realizando el diseño de su plantilla.
En la cabecera del blog (representado por el css .header de blogger) quiero poner texto y una imágen de fondo. Lo que pasa es que si se utilizan las opciones que blogger te proporciona por defecto para editar la cabecera, no existe forma de controlar la alineación del texto y de la imagen, de tal forma que en muchas ocasiones la imágen no te deja ver el texto, y viceversa. En la siguiente figura podeis ver mejor lo que estoy contando.

Por defecto, con el asistente de configuración de plantillas de Blogger no puedes arregar esto, y hacer que por ejemplo el título de la cabecera se desplace hacia la derecha, y que la imágen se quede en la izquierda de tal forma que no se pisen.
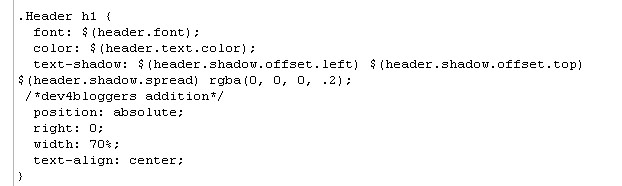
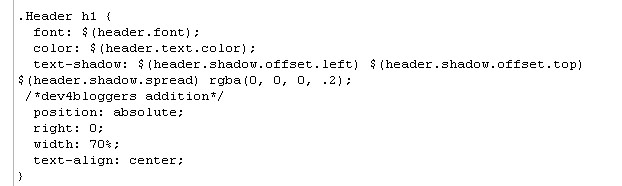
No obstante, esto sí que se puede arreglar con un poco de conocimiento de CSS, HTML y del modelo de estilos de las plantillas de Blogger. En la plantilla de Blogger, existe un estilo CSS para la cabecera denominado Header. Es necesario modificar los subelementos de este estilo (el estilo del texto, que se vuelca con la etiqueta HTML h1, y el de la imágen de fondo, con la etiqueta html image). En la siguiente figura podeis ver cómo he modificado el estilo CSS .Header .h1 ,que es el utilizado para etiquetar el título del blog, mostrado en la cabecera, para que el texto del título se desplace hacia la derecha, mientras que la imágen de fondo de la cabecera se queda en la izquierda.

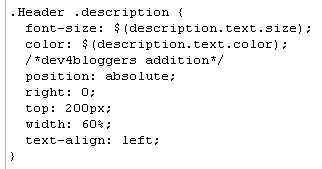
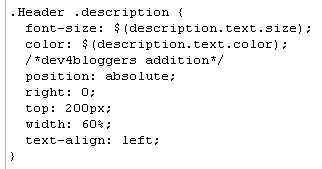
El estilo CSS .Header .h1 determina las propiedades de la descripción de la cabecera, que también hemos tenido que modificar. La siguiente figura muestra los cambios aplicados para que la descripción se desplace también hacia la derecha.

Y el resultado de aplicar estos dos cambios a los estilos .Header .h1 y .Header .description lo podemos ver en la siguiente figura.

En conclusión, jugando con las propiedades right, top, width y text-align de los estilos CSS de los elementos .Header .h1 y .Header .description de la plantilla de Blogger hemos conseguido el objetivo que perseguíamos: permitir que el título y la descripción de la cabecera de la plantilla del blog no se superpongan con la imágen de fondo.
Ultima actualización 2019: Dinorank te desplaza y enlazalia te enlaza.
En este caso, el tema que vengo a tratar es muy sencillo. Quiero crear un nuevo blog en la plataforma Blogger, y estoy realizando el diseño de su plantilla.
En la cabecera del blog (representado por el css .header de blogger) quiero poner texto y una imágen de fondo. Lo que pasa es que si se utilizan las opciones que blogger te proporciona por defecto para editar la cabecera, no existe forma de controlar la alineación del texto y de la imagen, de tal forma que en muchas ocasiones la imágen no te deja ver el texto, y viceversa. En la siguiente figura podeis ver mejor lo que estoy contando.

Por defecto, con el asistente de configuración de plantillas de Blogger no puedes arregar esto, y hacer que por ejemplo el título de la cabecera se desplace hacia la derecha, y que la imágen se quede en la izquierda de tal forma que no se pisen.
No obstante, esto sí que se puede arreglar con un poco de conocimiento de CSS, HTML y del modelo de estilos de las plantillas de Blogger. En la plantilla de Blogger, existe un estilo CSS para la cabecera denominado Header. Es necesario modificar los subelementos de este estilo (el estilo del texto, que se vuelca con la etiqueta HTML h1, y el de la imágen de fondo, con la etiqueta html image). En la siguiente figura podeis ver cómo he modificado el estilo CSS .Header .h1 ,que es el utilizado para etiquetar el título del blog, mostrado en la cabecera, para que el texto del título se desplace hacia la derecha, mientras que la imágen de fondo de la cabecera se queda en la izquierda.

El estilo CSS .Header .h1 determina las propiedades de la descripción de la cabecera, que también hemos tenido que modificar. La siguiente figura muestra los cambios aplicados para que la descripción se desplace también hacia la derecha.

Y el resultado de aplicar estos dos cambios a los estilos .Header .h1 y .Header .description lo podemos ver en la siguiente figura.

En conclusión, jugando con las propiedades right, top, width y text-align de los estilos CSS de los elementos .Header .h1 y .Header .description de la plantilla de Blogger hemos conseguido el objetivo que perseguíamos: permitir que el título y la descripción de la cabecera de la plantilla del blog no se superpongan con la imágen de fondo.